The 2020 app design trends we love!
We’re well into 2020 and thought it was high time to check out some kickass app trends that are making headlines (well our headlines at least 😂).
But before we begin, what do I mean by app? Well, I’m talking web apps, progressive web apps (PWAs), hybrid apps and native apps. The whole bang shoot!
Now, if you’re a newbie at all this, I can almost hear you say “What? There’s more than one type of app?” For clarity, how about I give you a quick summary of each...
1. Web app
A web app, or web application, is software that can be accessed through your web browser. Think Gmail, you don’t need to download the app on your laptop or mobile phone, you can access it directly in your browser! But wait, what’s a website then? Well technically a website feeds users content like articles, videos and audio, while a web app allows users to interact with some cool functionality.
2. Native app
A native app is what most people think of when the word app is used. It’s a software application you download directly from the app store. It lives on your smartphone’s home screen and can easily be accessed at any time.
3. Progressive web app (PWA)
PWAs are web apps with native app-like experiences. Except you don’t download a PWA from the app store. No siree! If you visit a website that has a PWA, it’ll ask you if you’d like to download it to your homescreen. They’re typically way more cost-effective to build than native apps.
4. Hybrid app
Somewhere between native and web apps are hybrid apps. The bulk of a hybrid app is built using web technologies, but a touch of native code allows it to access the device’s hardware (like your phone’s camera). Just like native apps, hybrid apps are downloaded from the app store.
Now that we’ve cleared that up, let’s check out a couple of app design trends that’ll help you steal your users’ hearts. These trends can be applied to any type of app! But remember, when it comes to trends, don’t jam-pack your app with them. Use trends that make sense for your brand. Check out our blog, the Top 7 website design trends for 2020, for a little more on this.
Let’s head to the main event!
Here are our top app design trends for 2020:
Soft shadows and floating elements
Luminous colours
Visual storytelling
Mixing photography and graphics
Data-driven design
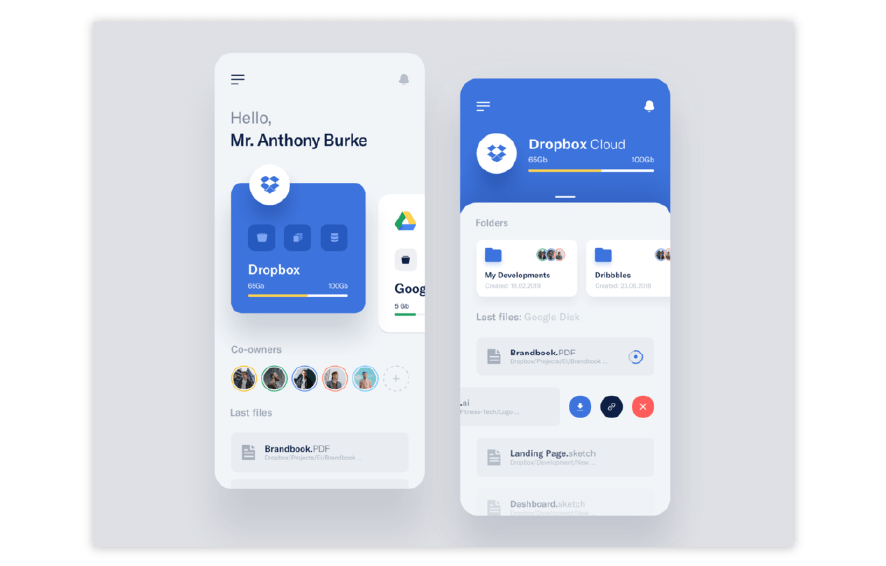
1. Soft shadows and floating elements
Concept by Vlad Ermakov
Concept by Filip Justić
Follow this trend if: You want your design to have more depth. Soft shadows and floating elements add a whole lot of interest to the design of your app. Say goodbye to flat design and say hello to life in 3D! Use this effect on anything, from typography to photos.
Don’t follow this trend if: Your app load times need to be super fast. If your target users are sensitive to data costs, this trend isn’t for you. Lose the shadows and gradients and rather stick to flat design.
2. Luminous colours
Concept by Mike | Creative Mints
Concept by Mike | Creative Mints
Follow this trend if: Your brand lends itself to a vibrant and colourful palette. Bright colours like blue, pink, purple and yellow will give your app a modern, futuristic feel. Or perhaps try dark colours with one pop of neon colour? The options are endless.
Don’t follow this trend if: Luminous colours don’t work for your brand feel. Colour is a great way to define your brand’s personality, and can have a powerful impact on how your users perceive your business.
3. Visual storytelling
by Atlassian - this infographic is a clever way to sell their application benefits
by Atlassian - this infographic is a clever way to sell their application benefits
Follow this trend if: Your app isn’t communicating your product or service effectively. Visual storytelling uses images, illustrations, copywriting and videos to drive user emotion and action. It makes complex stories easier to digest and helps deliver a more impactful message.
Don’t follow this trend if: Hold up! There’s no don’ts for this one! This is one trend that every application can benefit from! Just remember to tell stories that will appeal to your target user.
4. Mixing photography and graphics
Concept by Ashish Rai
Concept by Zhenya Rynzhuk
Follow this trend if: You want to add a little pizzazz to run of the mill photography. Get your collage on by overlapping shapes, illustrations and photography to create a unique design effect. This trend will add a ton of personality to your app! Just make sure the graphics you use match your brand personality.
Don’t follow this trend if: Your brand is more sophisticated. This style tends to be more playful and creative. So it isn’t for everyone!
5. Data-driven design
Follow this trend if: You need to improve your user engagement!
Data-driven design refers to design that is backed by data. It helps businesses pinpoint users’ pain points, and find opportunities for improvement.
You can use various methods to collect data from your users, like surveys, usability testing, A/B testing and user interviews. Don’t fear if you don’t have the budget for this! Simply tracking your analytics data will give you valuable insight. Here’s a great strategy that’ll help you continuously improve your app.
Don’t follow this trend if: You want your app to succeed!
Yup, you read right. This is one trend all apps should follow. Relying solely on your stakeholder preferences or UI/UX best practices won’t cut it. Without data-driven investigation, you risk wasting your hard earned cash on ineffective and even harmful design choices.
The 2020 app design trends your users will love: Wrap up
There you have it. That’s five of our top picks for 2020 folks! Whether you’re starting a new app or already have an app, I’m sure some of these trends will inspire you. Don’t go bonkers and include every predicted 2020 trend in your app design. Integrate trends that speak to your target users, while still making you look current.
Need some guidance on getting your app started? Why not check out our App design for newbies: A complete guide to building your first app (with pictures)?