User Experience Design (UX) and User Interface Design (UI). What’s the difference?
Every business needs a website, right? So, you Google the words “website design agency”. You do your due diligence and find a couple of agencies you like. Except these agencies don’t offer plain, old web design. They offer something called “UX and UI design”!
A little confused? Well, don’t worry - so are a lot of people. How about we dive into what these terms mean, and check out what kind of value they provide in the web design process.
So, what exactly is UX Design?
Forget about colour, images and fancy-schmancy graphics. “User experience design” or “UX design” is where you focus on validating ideas, creating value and fulfilling your customer’s needs.
This nifty comic explains the UX quandary in which so many companies find themselves:
Cartoon by Brady Bonus
Sometimes we get so caught up in what we think our customers need, that we forget to actually ask them what they need. Taking the time to engage with them, will clarify the problems you need to solve. In other words, do my customers need a rocket ship, or will a bike suffice? I promise you, the answers will surprise you! Plus, you’ll save a whole lot of time and money.
So how do you actually find out what your users need? Hold onto your hats folks, let’s get this party started ;)
Let’s talk about some of the most common UX techniques:
UX Research
Buyer Personas
Wireframes
Interactive Prototype
User Testing
1. UX Research
“UX research” or “user research” helps you understand your customer’s pain points, emotions, attitudes and needs. This approach is all about engaging directly with your customers, so that relevant data can be collected to inform your design process. After all, a site that speaks your customers' language means good business for you!
What are the benefits of UX research?
In the words of Frank Chimero, “People ignore designs that ignore people”. So take the time to invest in user research. It’ll help you:
Understand what your customers want
Remove personal bias from your design process
Avoid critical mistakes that will cost you additional time and money
2. Buyer Personas
A buyer persona is a fictional representation of your website’s typical users. Personas should ideally be informed from the user research you have collected. This will ensure a more accurate picture of your target customer.
What are some persona best practices?
Create your personas from research you’ve gathered about your customers
Make sure your personas represent a large portion of your site’s users
Ensure you include insights about your typical customer’s behaviour, motivations, goals and needs
Don’t forget to include your target customer’s personality traits and demographics
Make sure your personas provide insight into the design problems you’re trying to solve
3. Wireframes
A wireframe is a simple blue-print of your website. They’re usually not very pretty. They outline the placement of elements and features across your website pages. Wireframes help you to translate your user research into something visual.
Illustration by thedesignteam.io
What are the benefits of creating wireframes?
It provides a clear picture of the site structure and content
It helps clarify website functionality and features
It encourages stakeholders to focus on user experience
It helps to minimise revisions during UI design and development
4. Interactive Prototype
Interactive prototypes are realistic, clickable mockups that allow your customers and stakeholders to get a feel for what you’re creating. It’s one of the best ways to validate your ideas early on in the design process. Prototypes can either be created from wireframes, or from more finalised designs. If you need fast feedback early on, we’d recommend converting your wireframes into clickable prototypes.
What are some of the benefits of creating prototypes?
It brings concepts to life
It allows users and stakeholders to provide valuable feedback
It helps validate ideas early on
It helps detect issues early on, saving you time and money
5. User Testing
Ok, this one’s a biggie! Sites that perform well, consistently test, iterate and improve concepts. User testing will help you analyse the user experience of your website through various testing methods.
Why should you user test?
It helps you get a fresh, unbiased perspective
It helps you pick up usability issues
It helps you make informed, user-centric decisions
What exactly is UI Design?
Illustration by thedesignteam.io
Ok, so I’ve given you the down low on what UX is, how about we talk about UI! UI design stands for “User Interface Design”. Here the focus is solely on looks! So, say hello to colour, images, fonts and all those nice things. Great UI delights your customers and makes your website all the more loveable.
Let’s check out some of the most common UI deliverables:
1. Mood Board
A mood board is a collage of inspiration - images, graphics, colours and typography - collected from various sources. The aim of a mood board is to represent the expected style of the UI design. It’s also a great way to get the creative juices flowing!
Mood board by Wandering Aimfully
Why are mood boards useful in the UI process?
Mood boards ensure everyone is happy with the visual direction before any design work begins. They’re also a great tool to help the client and designer define the overall mood and tone of the website. It also ensures no surprises when the designer presents the initial look-and-feel design.
2. Design
This is the most important part of the UI process. It’s where designers convert dreary wireframes into something visually appealing.
User interface design focuses on looks and layout. In other words, the designer focuses on all the visual interface elements your customers will interact with. This can include buttons, text, links, checkboxes and so on. However, it doesn’t stop there. Designers also need to ensure the layouts speak your brand language. This can be done by including elements like illustration, icons and photography that match your brand personality. A combination of all these aspects will create a holistic design that captures your brand essence.
What are the benefits of a well-designed UI?
It creates a positive and intuitive user experience
It separates you from your competitors
It encourages customer engagement and brand loyalty
It ensures a good experience across devices
Need some inspiration for your UI design? Check out Awwwards, Dribbble and Behance for some of the most on trend websites.
3. Design System
A design system is a collection of brand standards, style guides, pattern libraries, reusable graphics and development resources. In essence, it’s one big goodie bag filled to the brim with everything designers and developers need to know about your brand. It’s an awesome way to document how your brand assets should be used across your marketing.
What are the benefits of a design system?
It helps define a clear set of rules to ensure all digital content has a consistent experience
It increases efficiency as teams can tap into a library of reusable assets, rather than creating similar assets from scratch
It helps teams add new pages and functionality to your website faster
Polaris by Shopify
4. Style Guide
A style guide forms part of a design system. While a design system focuses on various aspects of your brand, a style guide focuses on well... style. Style guides typically outline the colours, fonts, icons, headings and images that should be employed across a website. They also include something called a pattern library. This refers to a set of design elements that appear multiple times across your website, such as buttons and forms.
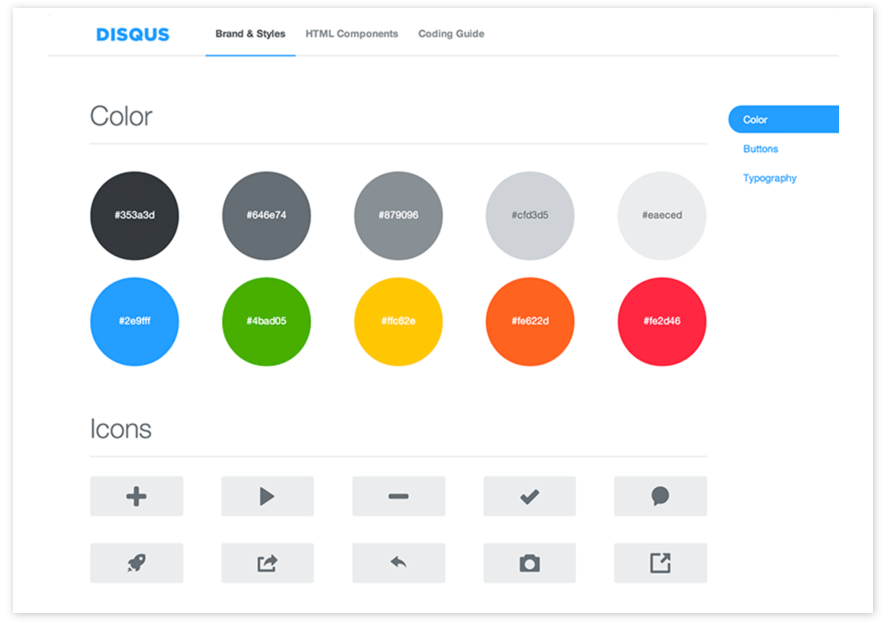
A picture is worth a thousand words - see Disqus’s style guide below:
Why is a style guide important?
It ensures consistency across your website
It helps establish guidelines for any future designers and developers working on your website
It makes it easier for developers to maintain and make improvements to your site
5. Interaction design
Interaction design strengthens your website’s user experience. It focuses on things like animations, page transitions and loading indicators. For example, what happens when a customer hovers or clicks on a button? Does it change colour? Does it go bigger? This helps the customer recognise the button as something with which they can interact.
Why is interaction design important?
Interaction design helps drive an intuitive, exciting and positive user experience. Your customer expects an interface that responds and nudges them to their ultimate goal. If interactions are poorly implemented, this could have a detrimental effect on your website’s user experience.
That’s a wrap
UX and UI are very different, but they work hand-in-hand for website success! If there’s one thing to remember, UI focuses on looks, while UX focuses on how things work.
Good UX design creates positive experiences by anticipating and fulfilling your customer’s needs. But good UX would be nowhere without beautiful visuals to support it. So make sure you invest in both processes. It’ll totally be worth it. Your website will be a force to be reckoned with.
Keen to learn more about the website design process? Check out The Marketing Manager’s 10 Step Guide to Website Design. It’s one handy guide!